更新履歴と不定期日記みたいな

2005/06/28
今日の色紙
|
都会のすみで、あなたを待って
私は季節に、とり残された
そんな気持の中のあせりが
私を旅に、さそうのでしょうか?
♪あずさ2号 狩人
ちょっと忙しくなってきたので自分を探しに旅にでます(って、どどどこへ?)
2005/06/27
今日の色紙
|
うちのサイトの質問で、いちばん多かった、
「トップページの大きいイメージ画像(700×200ピクセル画像)の部分が、スタイルシート切り替えボタンでデザインを変更してもリンクボタンになっているのはどうしてですか?」
みたいな質問にお答えします。 実は、こうなってます。 題してっ
奇跡のWeb Tips
副題:ホームページ作成高速化への道
タイトルだけみると、なんだか凄そうですが内容は、いたって普通です(笑)
高度なテクニックとかじゃあーりません。 普段、わたしが使ってる方法です。
テンプレートを使うときの参考になれば幸いです。
2005/06/26
今日の色紙
|
たぶん江戸川区近辺に、お住まいであろうTさんの会社のボスからのご指摘。
Q. 「GOOの検索に入れるとTOPに出る説明文が変だぞ!」
A. 「うーん、さてどないしまひょー?(あわわ
そうですメタタグなのです。
これは、ソースの編集で直接編集することも出来ますが誤って間違わないようにするには、やはりホームページビルダーでページを開いてビルダーの上のメニューの
編集
↓
背景/文字色の設定
↓
ページ情報でページタイトルを変更してください。
次に左から3番目のメタ情報タブをクリックして多分一番上になっている
NAME descriptionを選択して下の値の部分で変更できます。
このタイトルとdescriptionは、検索エンジンで表示されるものですので、なるべく魅力的な文章にすることをオススメします。
この辺は、テンプレートというよりもホームページビルダー(つうかHTML)の操作ですのでビルダーの教則本とかに、もっと詳しく書いてあると思うので、そちらを参考にしてみてください。
これは、ソースの編集で直接編集することも出来ますが誤って間違わないようにするには、やはりホームページビルダーでページを開いてビルダーの上のメニューの
編集
↓
背景/文字色の設定
↓
ページ情報でページタイトルを変更してください。
次に左から3番目のメタ情報タブをクリックして多分一番上になっている
NAME descriptionを選択して下の値の部分で変更できます。
このタイトルとdescriptionは、検索エンジンで表示されるものですので、なるべく魅力的な文章にすることをオススメします。
この辺は、テンプレートというよりもホームページビルダー(つうかHTML)の操作ですのでビルダーの教則本とかに、もっと詳しく書いてあると思うので、そちらを参考にしてみてください。
2005/06/24
今日の4コマ
| オヤジおどろく | ||
|
|
||
|
|
||
|
|
||
|
|
||
| マーキー、もうやめます |
マーキーネタは、きのうでやめようと思いましたが、
ネタ不足のため、きょうも、マーキーです(笑)
2005/06/23
今日の4コマ
| ついにIII | ||
|
||
|
||
|
||
|
||
| 予想通り、下ってみますた(笑) |
やぱしIEのかただけ動いてると思います。
さらにっ!
ページ重くなるんで、もうやめときます(笑)
さて、ここにはホームページ製作の重要なヒントが含まれております。(ウソ)
痛たたた
本日、重労働をしたため太ももがつりました。
なにぶん若くない為、老体にむち打って更新しております(笑)
2005/06/22
今日の4コマ
| ついにII | ||
|
||
|
||
|
||
|
||
| 一部で悪評なMARQUEEです(笑) |
うぇっうぇっうぇぁぁ ああぁぁぁぁぁぁぁぁ あぁぁぁ〜〜〜! んっ!
たぶんIEのかただけ、
ということで、あしたの4コマは?
そうです、あなたさえてるぅー♪
| 今後の展開 ビジネスWebテンプレートを作ろうと 思っているのだがデザインが思いつかない(ガーン) 突然ですが、ココおもしろいよ。 ⇒ 3Dおやじ図鑑 |
| ITってなんだよぉーと、お悩みのお父さんでも簡単!ビバビバ! (C)旧市街通信社さんと、遠距離通信中。 時差って、あんのか? ファンタジーな少年の心を持っている、ダブルバキバキな私です。 |
| ファイル転送で悩んでいるAさんへ むずかしいからできないのではなく、しらないからできないだけ。 初めて作ったホームページは、そりゃあヒドかったさ(笑) それでも、いろんな人が見てくれた。 気持ちが入っているホームページだから面白い。 |
2005/06/21
今日の4コマ
くびをふってみました。
↑ニセモノが、ひとつ入ってます。 さてどれでしょう?
そして4コマへ
| ついに | ||
|
||
|
||
|
||
|
||
| もう、わけわかりません |
すいません。
4コマのストーリーまで思いつきませんでした(
明日は、のぼりますぜ(謎)
男はパンツ一丁、女は裸 しかもエプロンで
(C)旧市街通信社さんって何の会社なの?
ところで、ボク1年前くらいに、会社で密かに悩みながらもApache AN HTTPDとDiCE使って会社でHTTPサーバ構築ってなことやってて(もう、やりかた忘れたけど)、何日か浮かれてたら社長の奥さんに「パソコンの電気つけっぱなしだったから消しといたわよ♪」で挫折したことある人なんですわ(笑)
ところで、ボク1年前くらいに、会社で密かに悩みながらも
2005/06/20
今日の色紙
|
テンプレ使用の規約が甘すぎだって意見は、ありがたく頂戴しました。
| 規約より抜粋 このテンプレートを利用して起きた、いかなるトラブルについても、当方は一切関知しません。 ↑ここんとこは、強調しときます。(笑) |
なんとかインチキできんのか?
| (C)旧市街通信社さんをハメルつもりは... |
2005/06/19
今日の4コマ
| 全員そろってごあいさつ | ||
|
||
|
||
|
||
|
||
| ニューキャラがそろったのでネタ不足解消か |
おい、パイ食わねぇか?
(C)旧市街通信社さんにハマル
| 新着バキテン相互リンクサイト きいみの写真館さんです。 
|
2005/06/18
今日の4コマ
| はじめまして | ||
|
||
|
||
| ちょっとキャラ、増やしてみました。 |
2005/06/17
今日の4コマ
| はじめまして | ||
|
||
|
||
| ちょっとキャラ、増やしてみました。 |
2005/06/16
今日の4コマ
| はじめまして | ||
|
||
|
||
| ちょっとキャラ、増やしてみました。 |
2005/06/15
今日の色紙
|
某、メーカーの催しで、ホテルニュー○ータニへ向かう途中スピード違反で捕まりました。
20キロオーバーです。
反則金15,000円は、痛いです。
2005/06/14
今日の4コマ
| UV | ||
|
||
|
||
|
||
|
||
| カリメロが黒いのは、 夜に生まれたからってのはホント? |
【役に立たない WEB Tips】
このクマくんの体の部分だけ透明にしてあります。
テーブルの背景色を変えるだけでいろんなクマくんになっちゃいます。
 |
ドキドキ するんだな |
2005/06/13
今日の4コマ
その4(最終回)
| オヤジおどろく4 |
 |
| デカクしただけ(笑) |
すいません。
オチが思いつきませんでした。(
【お知らせ】
ちょっと、お遊びで作り始めたサイトがあるので、製作途中を見てもらうのも面白いかなと思い、拡張テンプートを申し込んでくれたかた限定で(普通の人が見てもつまんないと思うので)ちょっと公開することにしました。 テンプレートを使う参考になれば幸いです。
拡張テンプレートのダウンロードのページにリンクがあります。
テンプレートダウンロードのページからパスワードでGOです!!
ちょっと、お遊びで作り始めたサイトがあるので、製作途中を見てもらうのも面白いかなと思い、拡張テンプートを申し込んでくれたかた限定で(普通の人が見てもつまんないと思うので)ちょっと公開することにしました。 テンプレートを使う参考になれば幸いです。
拡張テンプレートのダウンロードのページにリンクがあります。
テンプレートダウンロードのページからパスワードでGOです!!
2005/06/12
今日の4コマ
その3 (全4回)
| オヤジおどろく3 | ||
|
||
| セリフに深い意味はございません。 |
明日は、オヤジの最終回。(あうあう)
2005/06/11
今日の4コマ
その2 (全4回)
| オヤジおどろく2 | ||
|
||
| こんなオヤジを「可愛い と言う人がいるとは・・・ |
今日の色紙
|
「住所は、書かないでね♪」と恥かしがり屋さんのMさん、
他2名様(関西方面に、お住まいのHさん含む)からの質問。
Q. 「いろいろといじっていたら、たぶん必要であろう部分
までもが消えちゃったようで元に戻らなくなっちゃいました!」
A. 「うーん、さてどうしまひょー?(あわわ
急がば回れです。
元に戻す方法は、いろいろあるのですが例えばページ編集でソースをいじるなんてのは、初心者のかたにとって難しいと思うので、ここでは説明しません。
確実に直すには、新たに作り直すのが確実だと思います。
って、ぜんぜん回答になってませんね(笑)
そんなわけで!基本テンプレートを変更しました。
けっこうデリケートなんです。ボク(笑)
ダブルクリックで選択して、デリートキーで一気に削除とかすると、HTMLページ内の大事なスタイル(DIVとか)を、いつのまにか削除してしまい、元に戻せないというかたが多いようなので、基本テンプレートだけ、ヘッダーとフッターをテーブルを使った縦2段組みの仕様に変更しました。(すでに昨日の夜に変更してます。 ききっ、昨日って?)
テーブルだと誤って消してしまう危険性が減るのではと変更しました。
但し、テーブルをビルダーの編集画面でつまんで大きさを変えたりすると、またレイアウトが変わったりするので(テーブルの巾を100パーセントにしてあります。)、なるべくいじらないほうがいいかなと思います。
テンプレートは、なるべくテーブル(特にレイアウト目的)の使用を控えようと思っていたのですが、これからは、基本テンプレートに限っては、扱いやすさを優先することにします。
元に戻す方法は、いろいろあるのですが例えばページ編集でソースをいじるなんてのは、初心者のかたにとって難しいと思うので、ここでは説明しません。
確実に直すには、新たに作り直すのが確実だと思います。
って、ぜんぜん回答になってませんね(笑)
そんなわけで!基本テンプレートを変更しました。
けっこうデリケートなんです。ボク(笑)
ダブルクリックで選択して、デリートキーで一気に削除とかすると、HTMLページ内の大事なスタイル(DIVとか)を、いつのまにか削除してしまい、元に戻せないというかたが多いようなので、基本テンプレートだけ、ヘッダーとフッターをテーブルを使った縦2段組みの仕様に変更しました。(すでに昨日の夜に変更してます。 ききっ、昨日って?)
テーブルだと誤って消してしまう危険性が減るのではと変更しました。
但し、テーブルをビルダーの編集画面でつまんで大きさを変えたりすると、またレイアウトが変わったりするので(テーブルの巾を100パーセントにしてあります。)、なるべくいじらないほうがいいかなと思います。
テンプレートは、なるべくテーブル(特にレイアウト目的)の使用を控えようと思っていたのですが、これからは、基本テンプレートに限っては、扱いやすさを優先することにします。
FAQが増えてきたので、そろそろまとめないとなーと思いつつ、ここの更新もそこそこに、別のサイトを作ってます。 完成したら、たぶんデザインが一つ増えると思います。
| どこが、 デリケート やねん! |
テンプレートの 数も少なすぎよ |
2005/06/10
今日の4コマ
その1(全4回)
| オヤジおどろく | ||
|
||
| どこが4コマだっちゅうねん! しかも意味がわからん! |
2005/06/09
今日の4コマ
| MysteryIII | ||
|
||
|
||
|
||
|
||
| ミステリーサークルは存在した!? |
| ミステリーサークル 完 |
 |
畑のテクスチャーは、白紙から雲模様→ぼかし→ノイズで作りますた。
わかりづらいですが右上のトラクターでスケール感をだしてます(笑)
↓元ネタは、ココ
ミステリーサークル画像を作ろう!
威力(iryoku)オリジナルより
いつもの、お笑い4コマ漫画ですが、実はホームページを作るヒントが隠されています。
2005/06/08
今日の4コマ
| MysteryII | ||
|
||
|
||
|
||
|
||
| だからどうなのよ? |
【今日の回答】
静岡県に、お住まいのCさんからの、ご質問
| Q. | 「拡張セットのindex.html内で、side_menu.htmlがインラインフレームで表示されています。 左クリックでドラッグすると分かるんですが、side_menu.htmlがちょうど1pxほどインラインフレームの枠より大きい表示サイズなのか、少しはみ出しています。 はみ出しているというのは変な表現かもしれません。 style.cssやindex.htmlのソースを見ると何の問題もないように見えるのですが・・・ 何か対処法がありますでしょうか?」 |
| A. | 「あわわわわ(あたふた、あたふた ぜんぜん気がつきませんでした。(反省)」 そうですね、一見何の問題もないように見えますが、フロートで並べているmenuに背景のラインを合わせる為に、左メニューの場合だとmenuの左側に 1pxのborderを入れているのが原因だと思われます。 本文を書くメイン部分とメニュー部分のレイアウトに、なるべく paddingやborderを使わないようにしていたのですが、背景画像を作るのがめんどくさいので、安易にborderを使ってしまった私が悪いのです。 悩ませてしまってごめんなさいです。 とりあえず、インラインフレーム内のメニューの巾を199pxくらいにすれば直るのですが、Firefoxで見てみると、今度は思いっきりカラムが落ちてたのを発見したので、本格的に直すことにしました。 ついでに、前から作り直そうと思っていた左メニューレイアウトを変更(追加か?)しました。題して 【SEO対策テンプレート】 ↑わたしが言ってるだけで、もどきです(笑) 効果の程は期待できません(ひゃっほう♪) 以前の左メニューのレイアウトも、そのまま使えますが初めて、ご利用される方は、こちらの[SEO]タイプの方をオススメします。(右メニューの変更は、ありません。) 拡張テンプレート以外のスタイルは、まだ変更しておりませんので、2〜3カラムでお使いのかたは、もしかしたら不具合が出てるかもしれませんので、なるべく早く直すようにします。 テンプレートダウンロードのページへ |
【ちょっとだけマジメな話】
ブラウザでの解釈の違いに悩む...
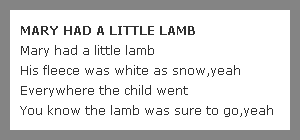
例えば、width 300px、padding 10px、border 10pxでスタイルを書きますよね。
↓こういうの
↓スタイルシートの記述は、こんな感じ。(ビルダー君に書いてもらいました。)
width : 300px;
height : 100px;
padding-top : 10px;
padding-left : 10px;
padding-right : 10px;
padding-bottom : 10px;
border-width : 10px 10px 10px 10px;
border-color : gray gray gray gray;
ブラウザでの解釈の違いに悩む...
例えば、width 300px、padding 10px、border 10pxでスタイルを書きますよね。
↓こういうの
MARY HAD A LITTLE LAMB
Mary had a little lamb
His fleece was white as snow,yeah
Everywhere the child went
You know the lamb was sure to go,yeah
↓スタイルシートの記述は、こんな感じ。(ビルダー君に書いてもらいました。)
width : 300px;
height : 100px;
padding-top : 10px;
padding-left : 10px;
padding-right : 10px;
padding-bottom : 10px;
border-width : 10px 10px 10px 10px;
border-color : gray gray gray gray;
↓これを、ウインドウズのインターネットエクスプローラーで見ると、こうなります。
Win IEの解釈(↓キャプチャーした画像) paddingとborderまでを含めて巾300pxと解釈。 いわゆるIEのバグと言われているもの。 |
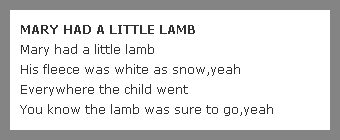
↓Mozilla Firefoxで見るとこうなってます。
Firefoxの解釈(↓キャプチャーした画像) paddingとborderの巾を足して巾340と解釈。 W3C準拠と言われているやつですか。 |
バキバキテンプレートでは、こうならないようにレイアウト部分にpaddingとborderを使わず、余白の調整は、レイアウトしたDIV内に余白等の情報を入れたBOXを入れ子にした作りで回避してます。(今回から、そうなってるといいんですけどね)
参考リンク
Google 検索 解釈の違い width
きょうの話は、小難しくてちょっとつまんなかったですね(笑)
静岡県に、お住まいのCさんへ
>デザインから何から、すべて私の理想にピッタリ当てはまるものでした^^
いやあ、ほめすぎですって♪
テンプレートを、気に入っていただけて嬉しいです。
これからもドンドン質問しちゃってくださいね。
ありがとうございます。
では、おやすみなさーい。
2005/06/07
今日の4コマ
| Mystery | ||
|
||
|
||
|
||
|
||
| ほんとのとこどうなのよ? |
2005/06/06
今日の4コマ
| 人生とは |
今日は、なんだか、ちょっと憂鬱… |
雨だからかな? |
寒いからかな? |
いろいろ、あるさぁー |
2005/06/05
今日の名言集
|
きょうの仕事は、とってもスムーズに進んだ。
おれってツイてるって気がした。
こんな日は、そうそうないと思う。
【拡張テンプレートのスタイルシートの設定を変更しました。】
3カラムのHTMLページを変更してます。
以前の3カラムの背景部分が2カラムのものと共通だったのを、3カラムの時は、3カラム用の背景になるように変更しております。
そのまま、ご使用になっても、特別支障は、ないと思いますが(2カラム用の背景でも違和感はないと思われます。)
変更されるかたは、お手数ですが、ソースの変更をお願い致します。
main_boxをmain_box_plusに
main_box_reverseをmain_box_reverse_plusというように
_plusをつけてください。
2カラムで、お使いの方は、問題なく、そのまま使用できます。
テンプレートダウンロードのページへ
3カラムのHTMLページを変更してます。
以前の3カラムの背景部分が2カラムのものと共通だったのを、3カラムの時は、3カラム用の背景になるように変更しております。
そのまま、ご使用になっても、特別支障は、ないと思いますが(2カラム用の背景でも違和感はないと思われます。)
変更されるかたは、お手数ですが、ソースの変更をお願い致します。
main_boxをmain_box_plusに
main_box_reverseをmain_box_reverse_plusというように
_plusをつけてください。
2カラムで、お使いの方は、問題なく、そのまま使用できます。
テンプレートダウンロードのページへ
【テンプレマニュアル】
神奈川県在住のTさんへ
このへんがわかりづらかったんじゃないですか?
テンプレートの使い方その3 タイトルの変更をしましょう♪
↑どうも、このページの意味が、わかりづらいようなので書き直しました。
テンプレートのヘッダー部分にあるサイト名がヘッダーの背景と一体で作られているっていうのが、いまいちわかりづらいようですね。
通常、サイト名は、単体の画像で作っているのがほとんどですが、バキバキテンプレートでは、サイト名の背景に画像を使った場合、サイト名の画像と背景とが馴染まないのを防ぐ意味もあってこういう作りになってます。(他にも意味があるのですが今回は省略。)
【例題】
↓薄い背景の上に画像を挿入した場合なら、それなりに溶け込むのですが
  |
↓濃い背景に透過GIFを挿入した場合、背景と馴染まない例。
    |
さらに、わかりづらくなったかもしれません(笑)
Tさん、ホームページ完成したら報告くださいね(~_~;)
2005/06/04
今日の色紙
|
いつも、するどい質問でドキドキさせてくれる、
やっぱり関西方面に、お住まいだったHさんからの、ご質問。
Q. 「テンプレートは、ホームページビルダー専用テンプレートとなってますが、
ホームページビルダー以外では、使えないのでしょうか?」
A. 「たっ、たぶん使えます。(自信なさげ
試していませんが...
一応、ホームページビルダー専用テンプレートとなってますが、そのままメモ帳で書き換えたり、ビルダー以外のオーサリングソフトでも使えるんじゃないかと思ってます。
でもね、バキバキテンプレートは、デザインレイアウトのみのテンプレートではなく、操作性、例えば文字の装飾等が簡単に設定できるような設計をしております。(←偉そうですね)
つーまーり、ホームページビルダーの基本操作さえマスターしていれば、ニャンコボタンを駆使しすることによって、スタイルシートが簡単に使えるような初心者向けのテンプレートを目指していますので、ホームページビルダーを使っての作成を強くおすすめします。
つーか、エディタでタグ打てる人やドリームウィーバーをバリバリ使いこなしている人は、テンプレート自体を使わないんじゃないのかなーなんて思ったりしてます。
一応、ホームページビルダー専用テンプレートとなってますが、そのままメモ帳で書き換えたり、ビルダー以外のオーサリングソフトでも使えるんじゃないかと思ってます。
でもね、バキバキテンプレートは、デザインレイアウトのみのテンプレートではなく、操作性、例えば文字の装飾等が簡単に設定できるような設計をしております。(←偉そうですね)
つーまーり、ホームページビルダーの基本操作さえマスターしていれば、ニャンコボタンを駆使しすることによって、スタイルシートが簡単に使えるような初心者向けのテンプレートを目指していますので、ホームページビルダーを使っての作成を強くおすすめします。
つーか、エディタでタグ打てる人やドリームウィーバーをバリバリ使いこなしている人は、テンプレート自体を使わないんじゃないのかなーなんて思ったりしてます。
2005/06/03
今日の名言集
|
くわっ! すでに私は、幸せなのですね。
へぇー、ふむふむ、なろほろねぇー
本日の、おすすめサイト
0120s WEBデザイン←ここで、ウェブデザインを勉強してました。
2step 脱テーブルスタイルシート講座←ここで、スタイルシートを勉強してました。
スタイルシートをテキトーに使っている自分が恥ずかしくなりました。
Dynamic HTML Styling for Internet Explorer CSS & DHTML
Internet ExplorerでのCSSスタイルシートやダイナミックHTML(DHTML)の情報が満載です。
関連リンク 愛してやまないリンク集 HTML,CSSとか
Safari対策どうやんの?
MacでSafariなかたから、バキバキテンプレを使ったサイト(CSS切り替えスクリプト使用サイト)が、見れないの報告。
当サイトは見れるようですが、いったい何が違うのでしょうか?(基本的な作りは、同じはずです。)
【検証】
 )
)
当サイトは、インターネットエクスプローラーとMozilla Firefoxで表示確認しております。
たまーー−−ーにですが、ネスケとOperaでも見ています。
MacでSafariなかたから、バキバキテンプレを使ったサイト(CSS切り替えスクリプト使用サイト)が、見れないの報告。
当サイトは見れるようですが、いったい何が違うのでしょうか?(基本的な作りは、同じはずです。)
【検証】
- CSSのコメントの書き方が悪い。
- スタイルシート切り替えスクリプトで、JavaScriptの分岐処理部分でsafariが、はじかれている。
- スタイルシートを正しく理解できないSafariに問題がある。
- そもそも、スタイルシート自体を、ほとんど理解しないでテンプレを作っている無謀な製作者自身のスキルに問題がある。
当サイトは、インターネットエクスプローラーとMozilla Firefoxで表示確認しております。
たまーー−−ーにですが、ネスケとOperaでも見ています。
ところで、
2005/06/02
今日の色紙
|
解説不要。そのままです(笑)
2005/06/01
今日の名言集
|
オレのばやい「そんな、はした金で」ってぐらい
少ない金額で買収されそうです(笑)
もっと前の日記過去分を開く
ホームヘ戻る
