1ピクセル画像に愛を込めて
まさにミラクル!
やっぱりスライスするんだよね?
このサイトのトップページで使われているイメージ画像には、リンクが張ってあります。
Style01の場合これが表示されます。(縮小表示してます)

Style02の場合これが表示されます。(縮小表示してます)

原寸サイズは、こちらです。 注:新しい窓で開きます。
通常、このくらいの大きなサイズ(700×200ピクセル)になると、画像を全部読み込むまで表示されないので、画像を分割する、スライスという技術を使う必要が出てきます。
でも、この画像をスライスするのって、けっこう難しいんです。
「フォトショップを使えば簡単でしょ」ってかたは、すでにそういうフォトレタッチ系のソフトを使いこなしているかただと思いますが、そういったソフトを使うことなく簡単にできる方法がこれ。
まず画像を用意します。
例題として、ファイル名を toppage_menu.gif 、サイズ360×360ピクセル。
ホームページビルダー付属の、ウェブアートデザイナーで簡単に作れます。
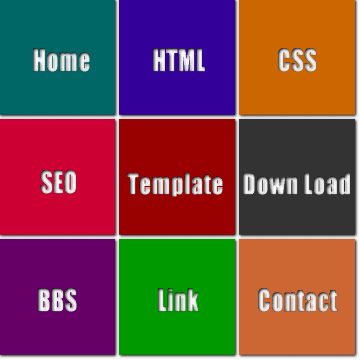
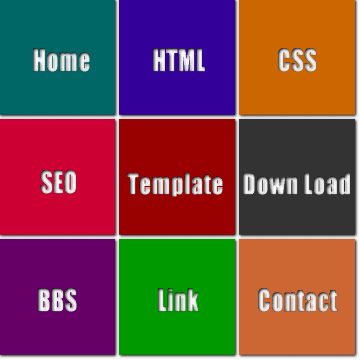
↓これは、一枚の画像です。(右クリック→名前を付けて保存できます。)

次に縦3段、横3列のテーブル(表)を作ります。
ホームページビルダーで作るには、こうします。
(ホームページビルダーの編集スタイルは、スタンダードモードです。)
テーブルの属性を変更します。
↓こんな感じです。
透明画像のサイズを変更します
まず透明GIF画像をページに挿入します。
(画像の挿入のやり方は、ホームページビルダーの説明本等を、参照してください。)
透明画像のファイル名は、spacer.gifです。ダウンロード後、解凍したテンプレートの中に入ってます。
ページに挿入されたspacer.gifを右クリック→属性の変更でサイズを縦120、横120にしてOKをクリックしてサイズを変更します。
透明画像なので、どこにあるのかわかりずらいので、あらかじめ挿入する位置を確認してください。
画像挿入後に、カーソルキーを前後に移動したほうが見つけやすいです。
画像を見つけたら、マウスで画像の角をつまんでドラッグ拡大してから属性の変更をしたほうが簡単かもしれません。

←サイズが変更された透明画像は、このくらいの大きさに
なっているはずです。(わかりやすいように枠をつけてます。)
サイズを変更した画像を貼り付ける
次にサイズの変更ができた透明画像を右クリック→コピーします。
テープルの中で右クリック→貼り付けで画像を貼り付けします。
9つ、全てのセルに貼り付けます。
透明画像にリンクをつけます
テーブルに貼り付けた透明画像に、それぞれリンクをつけます。
(リンクの挿入のやり方は、ホームページビルダーの説明本等を、参照してください。)
画像を右クリック→属性の変更で代替テキストに文字をいれると完璧です。
リンク先の内容を表す言葉を入れましょう。
完成品は、こちらです↓
リンクは、全てトップページへのリンクです。マウスを乗せるとツールチップが表示されます。(IEの方のみ)
綺麗な一枚の画像にならないぞぉー!
この方法のメリットは、後で画像を変更する必要が出たとき、たった一枚の画像を差し替えるだけで済んでしまうことです。 そして、画像をスライスして小さな画像を並べる手間が省け、スライスした小さな画像を、それぞれ減色するのに失敗して「綺麗な一枚の画像にならないぞぉー!」ということがないのがメリットです。
(※テンプレートヘッダーのトップページへのリンクが透明画像なのも同じ理由です。)
ただしデメリットもあります。
ある程度大きい画像なので表示されるまでに時間がかかるということです。
画像サイズ(大きさでなく重さ)も、小さく(減色)しないといけません。
画像の大きさは、ここのサイトのトップページのサイズくらい(700×200ピクセル)が限界だと思いますがどうなんでしょうね?
そして、すでにお気づきのかたもいると思いますが、こういう画像にリンクをつけるには、クリッカブルマップという方法を使うのが一般的だと思います。
クリッカブルマップは、画像の好きな位置にリンクをつけることが出来る便利なものなのですが、この機能を覚えるのって初心者のわたしには、難しかったんですよね。
もちろんホームページビルダーにもクリッカブルマップを挿入する機能があるのですが、なかなかうまく使えないのです。 しかもマップを削除してもタグのゴミが残ったりするのも使わない原因です(笑) いまのバージョンでは、直ったのかなぁー?
応用編
このページでも、使ってます。↓この画像は、テーブルの背景に設定してあります。
↓この画像をテーブルの背景に設定。 画像を右クリックしてみるとわかりやすいかも。

このページを名前を付けて保存してホームページビルダーで開くとわかりやすいと思います。
実は、こういう画像を使って説明するページって、けっこう画像を作るのがめんどくさかったりするんでこういう方法を使っているわけですが(製作者側の手抜きですね)、問題は、モニターで見る分には支障ないのですが、印刷すると背景画像が印刷されないってことです(笑)
なので、どうしても印刷したいってかたは、お手数ですがインタネットエクスプローラーを、お使いの方は、ツール→インターネットオプションで、いちばん右のタブの詳細設定を押して、下のほうにある背景のイメージと色を印刷するにチェックを入れてください。
今回の話は、初心者のかたには、すこしだけ難しかったかもしれませんね。
奇跡のWeb Tipsのメニューに戻る
やっぱりスライスするんだよね?
このサイトのトップページで使われているイメージ画像には、リンクが張ってあります。
Style01の場合これが表示されます。(縮小表示してます)

Style02の場合これが表示されます。(縮小表示してます)

原寸サイズは、こちらです。 注:新しい窓で開きます。
通常、このくらいの大きなサイズ(700×200ピクセル)になると、画像を全部読み込むまで表示されないので、画像を分割する、スライスという技術を使う必要が出てきます。
でも、この画像をスライスするのって、けっこう難しいんです。
「フォトショップを使えば簡単でしょ」ってかたは、すでにそういうフォトレタッチ系のソフトを使いこなしているかただと思いますが、そういったソフトを使うことなく簡単にできる方法がこれ。
まず画像を用意します。
例題として、ファイル名を toppage_menu.gif 、サイズ360×360ピクセル。
ホームページビルダー付属の、ウェブアートデザイナーで簡単に作れます。
↓これは、一枚の画像です。(右クリック→名前を付けて保存できます。)

次に縦3段、横3列のテーブル(表)を作ります。
|
←こんなのを作ります。 |
ホームページビルダーで作るには、こうします。
(ホームページビルダーの編集スタイルは、スタンダードモードです。)
|
|
||
これをドラッグすると簡単です。 |
|
|
||
表を増やしたり、減らしたりするには、このボタンを使います。 |
テーブルの属性を変更します。
- テーブル内を右クリック→属性の変更→ 表タブを選択します。
- 表の幅と高さを、背景画像にしたい幅と同じにします。
- 今回の例題の画像サイズに合わせます。360×360(値はピクセルで)
- 罫線の幅の値、セル内の余白の値、枠表示の値を0ピクセルにします。
- 画像の参照で背景にしたい画像を選択します。
↓こんな感じです。
|
||||||||||||||||||||||||||||||||||||||
透明画像のサイズを変更します
まず透明GIF画像をページに挿入します。
(画像の挿入のやり方は、ホームページビルダーの説明本等を、参照してください。)
透明画像のファイル名は、spacer.gifです。ダウンロード後、解凍したテンプレートの中に入ってます。
ページに挿入されたspacer.gifを右クリック→属性の変更でサイズを縦120、横120にしてOKをクリックしてサイズを変更します。
透明画像なので、どこにあるのかわかりずらいので、あらかじめ挿入する位置を確認してください。
画像挿入後に、カーソルキーを前後に移動したほうが見つけやすいです。
画像を見つけたら、マウスで画像の角をつまんでドラッグ拡大してから属性の変更をしたほうが簡単かもしれません。

←サイズが変更された透明画像は、このくらいの大きさに
なっているはずです。(わかりやすいように枠をつけてます。)
サイズを変更した画像を貼り付ける
次にサイズの変更ができた透明画像を右クリック→コピーします。
テープルの中で右クリック→貼り付けで画像を貼り付けします。
9つ、全てのセルに貼り付けます。
透明画像にリンクをつけます
テーブルに貼り付けた透明画像に、それぞれリンクをつけます。
(リンクの挿入のやり方は、ホームページビルダーの説明本等を、参照してください。)
画像を右クリック→属性の変更で代替テキストに文字をいれると完璧です。
リンク先の内容を表す言葉を入れましょう。
完成品は、こちらです↓
リンクは、全てトップページへのリンクです。マウスを乗せるとツールチップが表示されます。(IEの方のみ)
 |
 |
 |
 |
 |
 |
 |
 |
 |
綺麗な一枚の画像にならないぞぉー!
この方法のメリットは、後で画像を変更する必要が出たとき、たった一枚の画像を差し替えるだけで済んでしまうことです。 そして、画像をスライスして小さな画像を並べる手間が省け、スライスした小さな画像を、それぞれ減色するのに失敗して「綺麗な一枚の画像にならないぞぉー!」ということがないのがメリットです。
(※テンプレートヘッダーのトップページへのリンクが透明画像なのも同じ理由です。)
ただしデメリットもあります。
ある程度大きい画像なので表示されるまでに時間がかかるということです。
画像サイズ(大きさでなく重さ)も、小さく(減色)しないといけません。
画像の大きさは、ここのサイトのトップページのサイズくらい(700×200ピクセル)が限界だと思いますがどうなんでしょうね?
そして、すでにお気づきのかたもいると思いますが、こういう画像にリンクをつけるには、クリッカブルマップという方法を使うのが一般的だと思います。
クリッカブルマップは、画像の好きな位置にリンクをつけることが出来る便利なものなのですが、この機能を覚えるのって初心者のわたしには、難しかったんですよね。
もちろんホームページビルダーにもクリッカブルマップを挿入する機能があるのですが、なかなかうまく使えないのです。 しかもマップを削除してもタグのゴミが残ったりするのも使わない原因です(笑) いまのバージョンでは、直ったのかなぁー?
応用編
このページでも、使ってます。↓この画像は、テーブルの背景に設定してあります。
|
|
||
ここでニャンコボタンだ! |
↓この画像をテーブルの背景に設定。 画像を右クリックしてみるとわかりやすいかも。
このページを名前を付けて保存してホームページビルダーで開くとわかりやすいと思います。
実は、こういう画像を使って説明するページって、けっこう画像を作るのがめんどくさかったりするんでこういう方法を使っているわけですが(製作者側の手抜きですね)、問題は、モニターで見る分には支障ないのですが、印刷すると背景画像が印刷されないってことです(笑)
なので、どうしても印刷したいってかたは、お手数ですがインタネットエクスプローラーを、お使いの方は、ツール→インターネットオプションで、いちばん右のタブの詳細設定を押して、下のほうにある背景のイメージと色を印刷するにチェックを入れてください。
今回の話は、初心者のかたには、すこしだけ難しかったかもしれませんね。
奇跡のWeb Tipsのメニューに戻る
