テンプレートを有効に使っていただく為に
えーと、必ずしなければいけない、というものではないのですが...
ホームページビルダーでスタイルシートを超高速で書くのに、必須項目とも言える操作ボタンがあります。 これが、このテンプレートを操作する鍵となってます。
ビルダー君に、タグを書いてもらうんじゃなく、書かせる!つもりで使いましょうね♪
↑直接タグを、いじれない言い訳ともいいますね(笑)
スタイルシートを高速で書く!
見出しは、スタイルシートを高速で書く!なんですけど、
しってる人は、しってる。 しらなくても困らない程度の小手先のテクニックです。(笑)
スタイルシートを、直接エディター等で、高速で書く方法では、ありません。
もちろん直接タグを書いてたら、いくら時間があっても足りましぇん!
そこでホームページビルダーを、↓こういじります。
普段は、こういう風に使ってますよね
ホームページのレイアウトをスタイルシートでするようになってから、ひんぱんに使うようになった操作が、このフォントスタイルの設定なんですけど
標準のホームページビルダーのメニューボタンには、フォントスタイルの編集ボタンが無いんです。
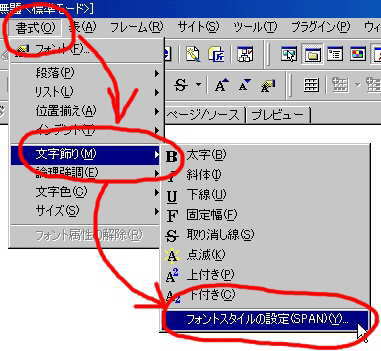
↓皆さん、フォントスタイルを設定するには通常こういう風に使ってますよね。

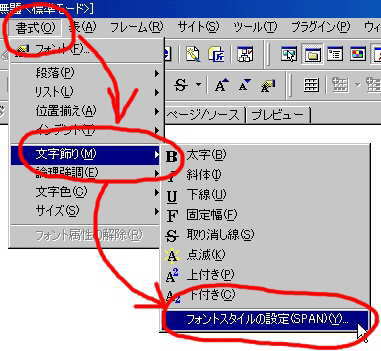
文字を選択して→【書式】→【文字飾り】→【フォントスタイルの設定(SPAN)(Y)...】
文字を選択して→【書式】→【文字飾り】→【フォントスタイルの設定(SPAN)(Y)...】
文字を選択して→【書式】→【文字飾り】→【フォントスタイルの設定(SPAN)(Y)...】
何度も何度も、この作業をしているんで、すっかり覚えちゃいました。
でも、3回クリックしないと、いけないんで、けっこうめんどくさいんです。
これを、なんと一回でできる方法があるんです。
自分専用のツールバーを作ってみよう
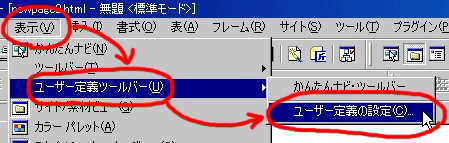
まず、ホームページビルダーのいちばん上にあるメニューバーから順番に、
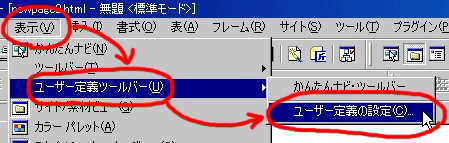
【表示(V)】→【ユーザー定義ツールバー(U)】→【ユーザー定義の設定(C)】と選択します。

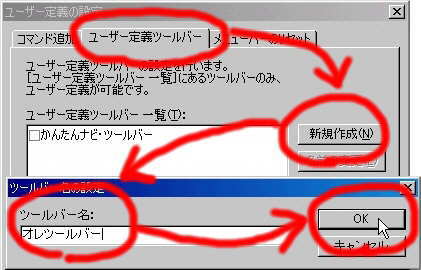
ユーザー定義の設定画面が出ましたら、まんなかのタブの【ユーザー定義ツールバー】を選択して、【新規作成(N)】を押すとツールバー名の設定が出るんで、好きな名前をつけてOKを押します。

↑この画像だけ、赤い線が太いのは、間違ってやり直したからです(笑)
これで、小さな自分専用のツールバーができます。
出来たツールバーにボタンを設定してみよう
続いて、さきほどやった
【表示(V)】→【ユーザー定義ツールバー(U)】→【ユーザー定義の設定(C)】と選択します。

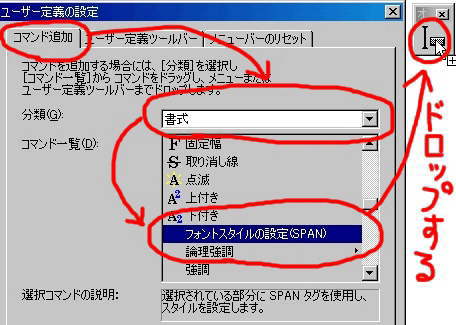
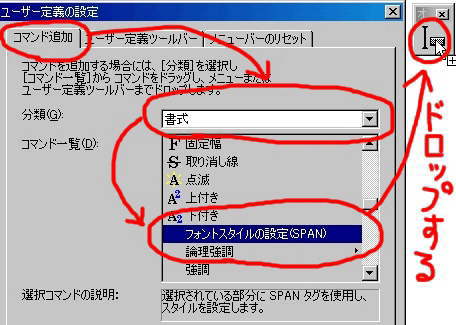
今度は、左側のタブの【コマンド追加】→次に、分類タブの右の▼をクリックして【書式】を選択して出てくる【フォントスタイルの設定】をマウスで先ほど作った、オリジナルツールバーにドラッグドロップしてみましょう。

ボタンにアイコンを設定してみよう
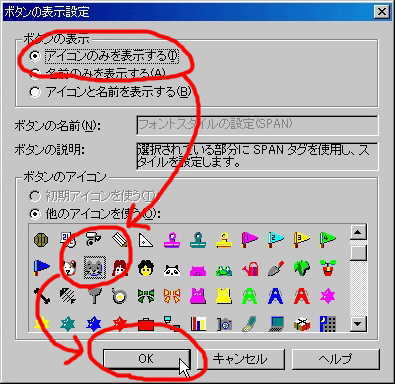
ドロップすると、ボタンの表示設定画面が出ますので、アイコンを選んで【OK】をクリックします。 【アイコンのみ・・・】と【名前のみ・・・】と【アイコンと名前を・・・】の3種類が選べますが、ここは迷わず【アイコンのみを表示する】にチェックを入れます。 アイコンは、なるべく、ニャンコ(猫)を選んでください。

ニャンコ(猫)ボタンが、この高速化への近道です。
続いて、もうひとつだけツールバーに設定してほしいボタンがあります。
先ほどの、ニャンコボタンは、文字を装飾するのに使うボタンでしたが、次に設定するボタンは、その設定したフォント属性を解除するボタンです。

通常、フォント属性を解除するのには、【書式】→【フォント属性を解除】と、2回クリックして解除するボタンです。 ニャンコボタンより使用頻度は低いのですが、あれば便利だと思います。
ツールバーにボタンを設定してみよう
これを、先ほどと同じ要領で
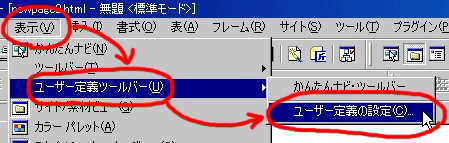
【表示(V)】→【ユーザー定義ツールバー(U)】→【ユーザー定義の設定(C)】と選択します。

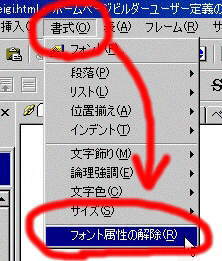
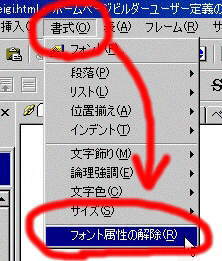
左側のタブの【コマンド追加】→次に、分類タブの右の▼をクリックして【書式】を選択して出てくる【フォント属性の解除】をマウスで、オリジナルツールバーの、ニャンコの右側にドラッグドロップしてみましょう。

↑この画像は、ニャンコのときの説明に使った画像です。
【フォント属性を解除】は、いちばん下にあります。
ニャンコの右側にドラッグドロップしてください。
ドロップしますと、ボタンの表示設定画面が出ますので、これも前回同様に、アイコンを選んで【OK】をクリックしてください。 今度は、魚(さかな)を選んでください。
完成!
最後に、先ほどのオリジナルツールバーを、上部のメニューバーにドラッグドロップして完成です。 ↓わたしの場合このへんに置いてます。

これでニャンコと魚の設定ボタンの完成でーす♪
いままで、2〜3回押して設定していたのが、たった一回でできるようになります。
ホームページ作成高速化を目指すかたにとって、非常に便利なボタンになると思います。
以上で、ユーザー設定ツールバーの説明は、終わりです。
わかりづらい説明で申し訳ありません。
このユーザー定義ツールバーの設定ができなくても講座に支障はありませんのでご安心を
ちょっとだけ回数が多いだけで、以下の手順で出来ますので。
設定と解除(通常モードでのやりかた)
文字を選択して→【書式】→【文字飾り】→【フォントスタイルの設定(SPAN)(Y)...】

文字を選択して→【書式】→【文字飾り】→【フォント属性の解除(R)】

こんなに、長ぁーいページに最後まで、おつきあいいただきありがとうございました。
ニャンコボタンは、できたかなぁー?
管理人のギモン?
エクセルとかだと、ツールバーをいじってる人って多いけど、ホームページビルダーでオリジナルツールバーを使ってる人ってそんなにいないような気がするんですけど、そこんとこどうなんでしょう? これ、けっこう便利だと思うんですけど・・・
ところで、いちばん簡単に操作できるのは、選択して右クリックでメニューが出るのがいいのですが、右クリックのコンテキストメニューに登録って、やっぱり出来ないのでしょうかね?
ニャンコボタンができたら、テンプレートをダウンロードしてみる。
戻る
