テンプレートを有効に使っていただく為に02
ここは、ニャンコボタンをマスターされたかたのページです
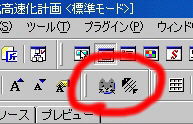
さて、↓ニャンコボタンは、使いこなしてますか?

こんどは、ニャンコボタンをマスターされたかたが高速にスタイルを編集する方法です。
まず、ホームページビルダーを起動しましたら、
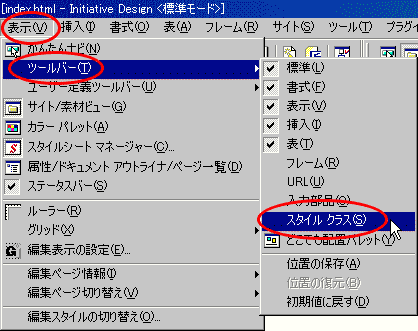
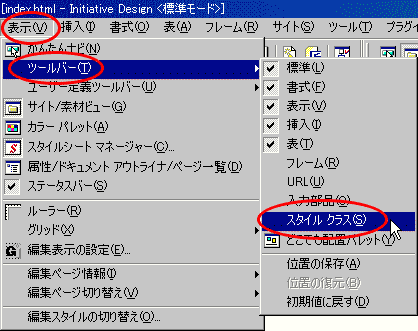
表示→ツールバー→スタイル クラスをクリックします。

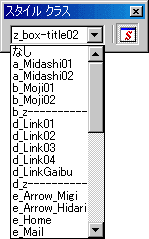
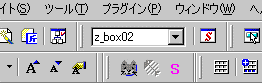
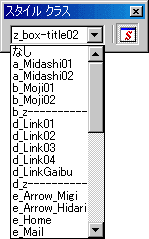
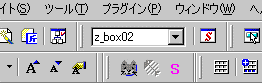
すると、↓こんなボックスができます。(ツールバーの中にあるかもしれません。)

▼の部分をクリックするとテンプレートに設定されたスタイルが、ズラーーーっと出てきます。

↓z_box02が設定された枠の中でクリックするとz_box02と表示されます。

一度スタイルを設定した文字の上をマウスでクリックすると、すでに設定されたスタイル名が確認できるので便利ですね。
この状態で、▼をクリックして別のスタイルを選ぶと簡単に変更することもできます。
フロート(ツールバーが浮いた状態)で使いやすい位置に移動したり、ツールバーの中に入れて使いましょう。
しってました?
ツールバーの位置を自分の好きな位置に動かして使ってるかたは、たまにビルダーの画面を縮小したり、うっかりマウスで動かしたりするとツールバーの位置が変わってしまい、普段使っている位置に、いちいちマウスで移動して戻したりしてませんか?
ツールバーの位置が変わっても、簡単に元に戻す事ができるようにホームページビルダーには、ツールバーの位置の保存機能があります。
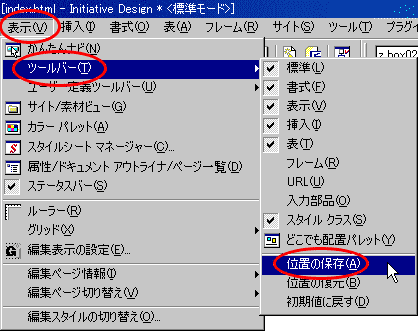
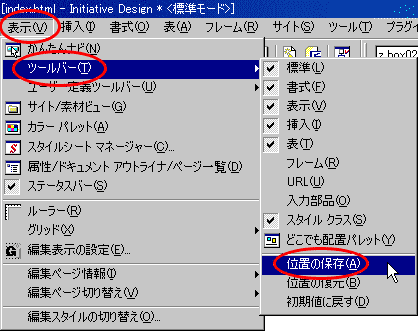
↓ツールバーの位置の保存をするには、こうします。

一度、ツールバーの位置の保存をしておけば、動いたツールバーを簡単に元の状態に復元することができます。
とっても便利ですね♪偉そうに書いてますが、実は最近しったのです(汗)
戻る
さて、↓ニャンコボタンは、使いこなしてますか?

こんどは、ニャンコボタンをマスターされたかたが高速にスタイルを編集する方法です。
まず、ホームページビルダーを起動しましたら、
表示→ツールバー→スタイル クラスをクリックします。

すると、↓こんなボックスができます。(ツールバーの中にあるかもしれません。)

▼の部分をクリックするとテンプレートに設定されたスタイルが、ズラーーーっと出てきます。

↓z_box02が設定された枠の中でクリックするとz_box02と表示されます。

一度スタイルを設定した文字の上をマウスでクリックすると、すでに設定されたスタイル名が確認できるので便利ですね。
この状態で、▼をクリックして別のスタイルを選ぶと簡単に変更することもできます。
フロート(ツールバーが浮いた状態)で使いやすい位置に移動したり、ツールバーの中に入れて使いましょう。
【重要】
いちばん上の なし は、すでに設定されたスタイルを解除するものです。
つまり魚ボタンみたいなものですね。
でも、魚ボタンとちょっと違うのが、編集画面では解除されたように見えるのですが、実際は、すこしゴミ(タグ)が残ります。
<span> </span> ←こんなタグが残ったりするので、スタイルを解除するときは、魚ボタンを使うようにしたほうがいいかと思います。
同様に、このボタンを使って新規にスタイルを設定しようとすると、例えばスタイルをつけたい文字を選択してこのボタンを押すといきなり枠全体にスタイルが適用されちゃうようなことが起こります。
これは、文字を選択しているようで枠を選択している状態になっているからです。
新規にスタイルを適用するには、いままで通りニャンコボタンを使うようにしましょう。
しってました?
ツールバーの位置を自分の好きな位置に動かして使ってるかたは、たまにビルダーの画面を縮小したり、うっかりマウスで動かしたりするとツールバーの位置が変わってしまい、普段使っている位置に、いちいちマウスで移動して戻したりしてませんか?
ツールバーの位置が変わっても、簡単に元に戻す事ができるようにホームページビルダーには、ツールバーの位置の保存機能があります。
↓ツールバーの位置の保存をするには、こうします。

一度、ツールバーの位置の保存をしておけば、動いたツールバーを簡単に元の状態に復元することができます。
とっても便利ですね♪偉そうに書いてますが、実は最近しったのです(汗)
戻る
