テンプレートの使い方その1 テンプレートの中身を確認する
しってしまったら、次は行動する
それでは、行きますよ! しゅっぱぁぁぁーーーっつ!
ホームページビルダーは、インストールされましたでしょうか?
インストール済みのかたは、まずホームページビルダーの編集スタイルの切り替えでスタンダードモードにしてください。(かんたんモードだとテンプレートの機能が生かせませんので。)
編集スタイルの切り替え方法
変更の仕方は、ホームページビルダーの上のメニューバーの
【表示】→【編集スタイルの切り替え】→【スタンダード】です。
テンプレートをダウンロードしてみる
まずは、無料テンプレート(雛型)の基本セットをダウンロードしてください。
基本セットは、解凍後のサイズが、わずか80KB程度の、ちいさなものですので、回線速度が遅いかたでも、あっけないくらい速くダウンロードできると思います。
とりあえず無料テンプレートを試してみる。
無料テンプレートの使い方 その1
基本セットをダンウロードしましたら解凍されたフォルダに入っているものを確認してください。
↓基本セットの中身は、こんな感じの構成になっております。 まずHTMLファイルが4つ
index.html←トップページのHTMLファイル
page.html←子の基本ページのHTMLファイル
header.html←ページ上部で常に表示されるHTMLファイル
footer.html←ページ下部で常に表示されるHTMLファイル
それと、spacer.gif←1ピクセル×1ピクセルの透明GIF画像
そして、css←デザインの情報が入っているフォルダ
これで、1セットです。
全部、そろってますかぁー?
とりあえず、どんなものか見てみたいかたは、index.htmlかpage.htmlをホームページビルダーで開いてみてください。 index.htmlの上でマウスを、右クリックして【ホームページビルダーで編集】でも開けます。
テンプレートの基本デザインは?
いたってシンプルです。(ててっ、手抜き?)
ていうか、この基本セットを開いて、「なんじゃこりゃー!」とびっくりされるかたがいると思いますが、もちろんこのままでは使えません。開いてみるとわかります(笑)
基本セットは、文字を書く場所とかが簡単にわかるようになっている、製作者向けのデザインになっております。 まあ、テンプレートの練習セットみたいなもんですか。
この基本テンプレートに、あなたが文字や画像を挿入しながらページを作っていきます。
文字を書いたり、書いた文字に装飾をしたりする方法が、なんとなくでもわかってきたら、次はテンプレートのデザインを変更してみましょう。
デザインの変更は、デザイン情報が入っているフォルダを上書きするだけで、デザインがガラっと変わるのが、このテンプレートの売りですので、この基本テンプレートのデザインにがっかりしないでください。
デザインのデータが入っているフォルダは、少しづつですがアップしていく予定です。
ごごごっ、ご期待ください!(ほんとに、できるかなぁー?とちょっと弱気)
基本セットじゃ、なんだかものたりないんすけど
というかたのために、もっと複雑なレイアウトが出来る拡張セットも用意しました。
上記基本セットに、複雑なデザインができるスタイルをプラスしたものです。
拡張セットの中身は、基本セットに以下のものをプラスしてあります。
_style※.html←さまざまなレイアウトのサンプルページ数種類と
side_menu.html←横のメニューに挿入して使うインラインフレームで表示されるHTMLファイル(これは、必要なかただけ使ってください。)
とりあえず、index.htmlを開いてみるとわかります。
基本セットより、すこしだけ複雑なレイアウトのサンプルがいろいろ入ってますので、参考にしてください。 よくわからないかたは、まず基本セットから始めることをオススメします。
拡張セットは、基本的にトップページを、より凝ったデザインにする事を目的としておりますので、始めは基本セットだけで作ってから、後で拡張セットに移行するのも簡単です。
デザインを変更してみよう♪
基本セットのデザインをテンプレート使用例のデザインに変更する方法を例にします。
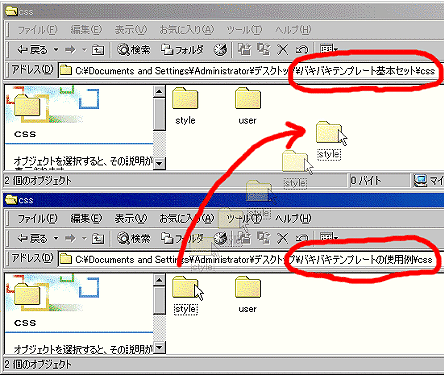
まず、基本セットの中のcssフォルダを開きます。
続いてテンプレート使用例のcssフォルダを開きます。
2つのフォルダを並べて使用例のstyleフォルダを、基本セットの中の
cssフォルダにドラッグドロップしてコピーします。(ウィンドウズの基本操作ですね。逆にやらないでね。)

フォルダの上書きの確認ダイアログが出ますので、すべて上書きを選んでください。
基本セットの中のstyleフォルダやuserフォルダの上にドロップしないでください。
上書きしますか?とするのがコツです。(ウィンドウズの基本操作ですね。)
上書きすると元のスタイルが消えちゃいます。
すでに、ヘッダー(header.html)とフッター(footer.html)の背景画像を変更されたかたは、変更した画像も上書きされて消えてしまうので、現在のスタイルフォルダをバックアップするか名前を変更して上書きされないようにしてから実行してください。
このあとに出てくるヘッダーの背景に表示される bg_header_menu.gif と
フッターの背景に表示される bg_footer_menu.gif 、
そして、ウェブアートデザイナーファイル(bg_header_menu.mif と bg_footer_menu.mif)の2つが、上書きされ復元出来なくなってしまいます。
これを回避する方法例
cssフォルダ内には、3つのフォルダが入っています。
extensionフォルダには隠し属性がついているので2つしか見えないかもしれません。
まず、styleフォルダを右クリックして【名前の変更】をします。
css
┣extension
┣style←このフォルダの名前を変更します。例えば、オレオレスタイル01みたいに
┗user
↓名前が変更されるとこうなってますね。
css
┣extension
┣オレオレスタイル01
┗user
この状態で新しいデザインが入っているstyleフォルダを移動(又はコピー)します。
↓こうなります。
css
┣extension
┣オレオレスタイル01←元のスタイルは、残る
┣style←新しいスタイル
┗user
元のスタイルに戻したいときは、同一フォルダ内に同名ファイルが作れないので
現在のstyleフォルダを、別の名前に変えてから、
オレオレスタイル01フォルダ、styleに変更します。
上書きが成功しましたら、基本セットのindex.htmlファイルをプレビューしてデザインが、ちゃんと変更されているかを確認してください。
| うまく いった? |
どうですか? ちゃんとデザインが 変わってる? |
そんなバキバキテンプレートの基本デザインは、こんな感じです♪
最初の女性に優しいってのは、どうなった?
前に見てたページに戻る
