テンプレートの使い方その2 デザインはこんな感じです
わたしのセンスでは、これが限界デス
テンプレートは、どんなデザインなの?
ホームページ作成高速化計画と名乗っているくらいですので、ホームページ作成が簡単に進めることができるように作ってあります。たぶんそうなってるはず(笑)
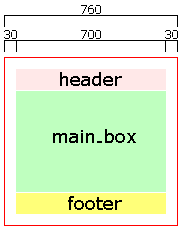
 まず基本セットのページレイアウトは、巾が760ピクセル(赤枠部分)の固定(左右に30ピクセル余白あり)、全体をセンタリング(中央揃え)、上からヘッダー部分(タイトルとかを書くところ)、メイン部分(本文を書くところ)、フッター部分(コピーライトとかを書くところ)の3つで構成されています。
まず基本セットのページレイアウトは、巾が760ピクセル(赤枠部分)の固定(左右に30ピクセル余白あり)、全体をセンタリング(中央揃え)、上からヘッダー部分(タイトルとかを書くところ)、メイン部分(本文を書くところ)、フッター部分(コピーライトとかを書くところ)の3つで構成されています。
これは、基本セットでのレイアウトですので、あとでページの巾を変えるなどの変更は簡単に出来ます。
そして、フレームを使わずに、インラインフレームを使って更新作業が簡単にできるように作ってあります。
ヘッダ部分にタイトルとイメージ画像、そしてメニューまでを入れた、これから作るであろう全てのページで共通に使われる部分をインラインフレーム内に納めたスタイルです。
検索エンジン対策的には、イケてませんが(笑) それじゃダメじゃん(汗)
インラインフレームとは?
ページの中の小窓に、別のページを表示させるものです。(たぶん)
【例】↓インラインフレームを使ってYahoo! JAPANを表示させた状態。
説明がヘタなので、もっとしりたいかたは、調べてみてください。(手抜き)
インラインフレームとは Yahoo! 検索
使うボタンを制限します
いろんな文字の装飾ボタンがあるので、ついつい使ってしまうのが初心者のようです。
わたしがそうでした(笑) 悪い例題として、わたしが初めて作ったホームページを見てもらえば、一目瞭然なのですが、残念ながらもうありません(笑)
このテンプレートでは、ホームページビルダーの文字の装飾機能を、ほとんど使わず(ページ内でHTMLで文字の装飾をしない)、あらかじめスタイルシートに設定してあるものを選ぶだけで文字の装飾ができるように作ったつもりです。
実は、ここがスタイルシートというものを、まったく意識することなく(しらなくても大丈夫)、結果的には、スタイルシートを使ってホームページを作ってしまおうというテンプレートなのです。
この、〓ダブルバキバキ〓ホームページ作成高速化計画サイト自体も、スタイルシートを使って作っております。↑この枠もスタイルシートです。
テンプレートより、すこしだけ複雑なのですが、基本的な部分は同じです。
むしろ、テンプレートのほうが簡単な構造になっている分、軽いので表示は速いです。
そして、はじめにのところで、タグ(HTML言語)の説明を少ししましたが、ここでは、タグの説明は、なるべく使わないようにするつもりです。
では、テンプレートの使い方の説明でーす♪
まず、タイトル(ホームページの名前)の変更から始めましょう♪
前に見てたページに戻る
