テンプレートの使い方その3 タイトルの変更をしましょう♪
こんばんは、浜崎あゆみ(本物)です。
タイトルが大事
最初の一歩は、まずタイトルを決める!
ホームページを作るぞと決めたら、最初にデザインをどうしようかを考えると思いますが、このテンプートは、デザインは後でも作れます。(もちろんデザインを決めてから始めてもゼンゼンかまいません)
ですから、どんなデザインにしようか、まったく決まっていなくても作り始めることができます。
けっこう、このデザインが決まらないので、先に進めないかたが多いように思います。
わたしが、そうでした(笑) いまでもデザインでは悩みますが、妥協しちゃうので少し速くなりますた(笑)
だって、ホームページの作成方法が書いてある書籍を見ると、「ホームページは、まずデザインを考えましょう」ってなってませんか?
これを見て、「そうだよな、最初はやっぱりデザインだよな。」などと思い込んでました。
わたしの場合だと「よーし! かっちょいいデザインのホームページを作るどぉー!」と、いろんなホームページを研究して(デザインを盗んで?)意気込んで作ってみものの、なぁーんかしっくりこなくて作り直してばっかりで、ゼンゼン作業が進まないんですよね(笑)
んで、結局、完成しないわけですわ、これが(笑)
どんなデザインにしようかと考えるのは、ホームページ作成の楽しい部分ではあるのですが、これって目的と手段が逆になってるってやつですよね。
そこで、デザインを考えるのはほどほどにして、どんどんページを作っていきましょう♪
もちろんページを作りながら、ちまちまとデザインを変更しながら進めるのも楽しいかもしれません。
さて、ホームページの名前は、考えましたでしょうか?
とりあえず、株式会社○○○○とかでも、ゼンゼン構いません。
後で、簡単に変えることができるので、安易にネーミングしてもいいでしょう(笑)
名前が思いつかなかいかたは、とりあえずテンプレートをダウンロードしたままの状態で、使ってください。
ここでは、ホームページの内容が充実するほうを優先します。
何度も言ってますが、デザインが気に入らなかったら、いつでも簡単に変えられますので、そんなに気にする必要は、あーりません♪
このページを飛ばして次のページに進んじゃってください。
| すでにホームページを持っているかたへ キーワード出現頻度解析なる便利なものがありますのでSEOをかねてネーミングを考えるなんてのもいいのではないかと思います。 SEOツールによる解析を行います。インターネット上のファイルを解析する場合は解析するURLを入力、ローカルのファイルを解析する場合は解析を行いたいローカルのファイルを選択して、「解析」ボタンを押してください。 |
タイトル(ホームページの名前)の変更をしましょう♪
解凍したフォルダに入っている基本テンプレートのタイトル(ロゴ)を変更します。
テンプレートでは、このタイトル画像がどこにあるかというと
バキバキテンプレート→css→styleとフォルダを開きますと
↓こういうアイコンがあると思います。
![]()
まず、bg_header_menu.mifという名前を探してダブルクリックすると、ウェブアートデザイナーが起動します。 注意:ホームページビルダーがインストールされていないと上のアイコンはありません。
名前の変更その1 オブジェクトの編集
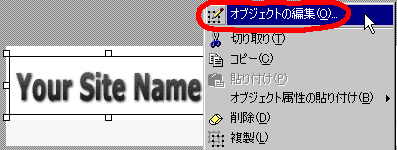
ウェブアートデザイナーが起動すると、仮のサイト名が入っている画像が開きます。
Your Site Nameをクリックして選択状態にします。
次に画像の上で右クリック→オブジェクトの編集を選択します。

名前の変更その2 ロゴの編集
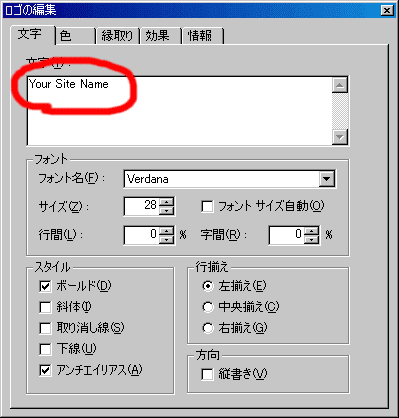
ロゴの編集画面になります。
Your Site Nameをあなたのホームページの名前に変えてみてください。

ここでは、W-Bakibakiと変えてみました。
名前が変わったのを確認したら、位置を直します。
なるべく最初にあった仮のサイト名の位置へ移動してください。

ここでいったん保存ボタン(フロッピーのボタン)を押して上書き保存しましょう。
名前の変更その3 名前を付けてキャンバスを保存
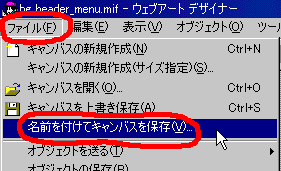
次に、【ファイル】→【名前を付けてキャンバスを保存】します。

名前の変更その4 ファイルの種類の選択
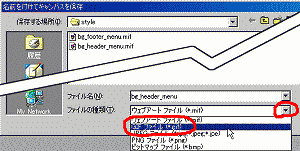
【名前を付けてキャンバスを保存】画面のファイルの種類でGIFファイルを選びます。

名前の変更その5 キャンバスを保存
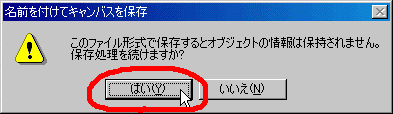
↓こんな画面がでますので【はい】を選択します。

名前の変更その6 画像の減色
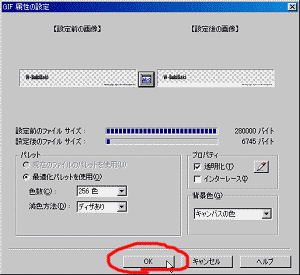
GIFの属性の設定画面がでます。
よくわからないかたは、そのままOKをクリックしてください。

すでにbg_header_menu.gifの名前でファイルがあるので
【・・・・・bg_header_menu.mif は既に存在します。上書きしますか?】
と出たら【はい】を選択して完成です。
|
【注意】 ↑この意味が、よくわからないかたへ GIFで保存するときに 【・・・・・bg_header_menu.mif は既に存在します。上書きしますか?】 と出ない場合は、別の場所にbg_header_menu.gifが保存されています。 どこに保存されたかわからない場合は、もう一度最初から初めて 【名前を付けてキャンバスを保存】画面のファイルの種類でGIFファイルを選ぶときに保存する場所を確認してみましょう。
デスクトップとかマイドキュメントあたりに保存されることが多いので 例えば、デスクトップ上にbg_header_menu.gifが出来ちゃったかたは、 bg_header_menu.mifが入っている バキバキテンプレート→css→styleフォルダの中に bg_header_menu.gifファイルを移動して上書きしてください。 つーまーり、ウインドウズの基本操作ですね。 |
じつは、テンプレートの最大の難関は、ここかもしれない。
ここで、トップページのindex.htmlを開いてプレビュー画面でサイト名が変更されたか確認してみてください。
どうですか? できましたか? もしできなくても、心配いりません。
仮のタイトルのまま、どんどん進めちゃってかまいません。
「上の説明が、ぜんぜんわからないので、後回しにしてどんどん進めてページが増えてきたので、そろそろアップしようと思うのだけど、やっぱりできないんです。」ってかたは、相談してください。Mailからどうぞ♪
それより、ながぁーいページで目が疲れましたね♪
ここまでで、目がショボショボになっちゃったかたは、今日はこのくらいにしといて、続きは明日にするってのもいいと思います。
たぶん、あなたのライバルは、このテンプレをしりませんから大丈夫です(笑) ライバルってだれ?
ホームページ作成高速化計画プロジェクトは、ほどほどでゆるーく進みます(笑)
あせらず、地道に行きましょう♪ ゼンゼン高速化になってないじゃんよ(笑)
続きを、明日にするかたは、ここでこのサイトを、お気に入りに追加しときましょう。
キーボード左下の[Ctrl]+[D]キーでもお気に入りに追加できます。
明日は、フッター部分(ページの下部)の変更方法です。
では、おやすみなさい。 Have a Nice Dream!
もうすこし、ガンバルぞってかたは、次へ進んじゃってください。
ここまで、出来たなら、この後は、どんどん簡単になると思います。
実は、ホームページを作る過程で難しいところって画像を扱う部分だと思うからです。
文字の入力や見出しのつけ方なんかは、画像を加工することに比べれば非常に簡単な部分だと思いますので、憂鬱にならないで、がんばっていきましょう♪
さて、この画像の文字入れの部分を、代行しますみたいな、とても親切なサイト様がありますが、バキバキテンプレートでは、この難しい部分を、ホームページビルダー付属のウェブアートデザイナーを使い、文字入れまで楽しんでいただこうという願いが含まれております。
↑ウソです。 サイト管理者がラクをしているだけでした。
そんな、なまけもので、ものぐさな、ダブルバキバキな、わたしなのです(笑)
| んふぉんふぉ | ところで バキバキ ってなによ? |
お次は、フッター部分を変更しましょう♪
前に見てたページに戻る
