テンプレートの使い方その7 どんなスタイルがあるの?
ここは、すこしだけ重要(笑)
テンプレートには、どんなスタイルが設定されているの?
基本的に、全てのページで使われるであろうと思われるものだけを厳選してます。
例えば、新着情報を表す、 NEW マークのようにトップページでしか使わないようなものは入れてません。
たくさん、設定項目があると、どれをどこに使っていいのか迷っちゃうんじゃないかなと思い、スタイルの数は、必要最小限のものだけに絞ってみました。
これが使いやすいのかどうかの判断は難しいのですが、文字を装飾するだけなら、普段使うのは上から4つだけです。
a_Midashi01とb_Moji01の2つだけでもよかったかなとも思ってます。
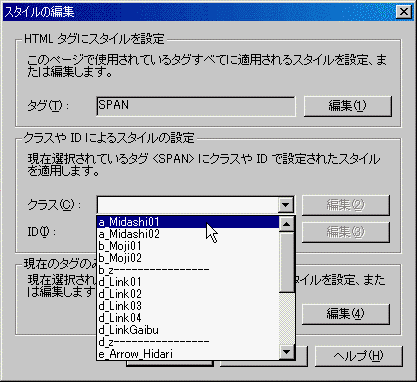
↓ニャンコボタンでスタイルを設定する画面

まあ、いろんなホームページを見ると、こういう使い方が多かったので、こうしました。
もっと、たくさんスタイルが必要なかたは、オリジナルのものを追加することもできます。
スタイルの追加や削除をする方法は、後で出てくる予定です。
↓ところでコレは、なに?
b_z----------------
スタイルを設定するときに、選択しやすくするための区切り線です。
頭にa_とかb_とかついてるのは、使用頻度の高いスタイルを上に表示させるためにつけた文字ですので深い意味は、ありません。
パソコンって、並ぶ順番が決まっちゃってますからね。
ワンポイント
フォルダの中を名前順で見るとバラバラになったりしてませんか?
画像をたくさん使うときとか、何ページにもなるようなとき、どんな名前をつけてますか?
例えば、コンピューターって、数字の1から番号をつけて10以上になると、いきなり順番がおかしくなるんですよね。 コンピューターの順番は、1,10,2,3,4,5,6,7,8,9になるんです。
これを解消するには、桁を増やします。
01,02,03,04,05,06,07,08,09,10と、2桁にすると順番通りに並んでくれます。
これがバキバキスタイル
さて、ニャンコボタンで、スタイルシートを設定する方法は、理解できましたでしょうか?
これまで、スタイルシートがわからないというだけで、HTMLをいじっていた部分をホームページビルダーで簡単にスタイルを設定できるようにしたのが、バキバキテンプレートなのです。
さらにメリットが
ニャンコボタンを使って作っていくと、つねに同じスタイルが適用されることになり、結果的に、意識しないでホームページの全体のデザインが統一され、見やすくなるというメリットもあったりします。
スタイルシートって、HTMLより複雑な文字の装飾ができるのがメリットの一つなのですが、このスタイル自体を設定するのが難しかった部分なんじゃないのかなって思います。
これは、ホームページ作成高速化計画の、ほんの一部です。(えっ、まだあるの?)
このニャンコボタンを使ってホームページを彩るデザインがバキバキスタイルなのです。
文字の装飾の方法がわかったら、どんどん書いて、たくさんページを作りましょう。
おっと、その前に文章を書く場所の説明です。(すでに書いちゃったかたは、コピペしてください)
| 長い間モニターで 文字を読んでると 目が疲れない? |
ちょっと 休もうよ  |
枠ってどこ?に進む。
前に見てたページに戻る
