しらないよりしっておいたほうがいいところ
おさらいもかねて、テンプレートを使うのに、
しらないよりしっておいたほうがいいところいろいろを、このページに書いときます。
スタイルを設定した文字にリンクをつける方法
画像を挿入するときの注意
新しいページを作るには?
インラインフレームをページの中に入れるには?
テンプレートーを使いこなすには?
ホームページを速く作るには?
ページをリンクさせましょう。
ページからページへのリンクの方法は、すでにしっているかたもいるとは思いますがテンプレートでは、インラインフレームを使っているので少しだけ説明します。
リンク先をどんな形で開くか?
通常、別のペーージにリンクさせるには、文字を選択してリンクの挿入ボタンとかで設定しますよね、ここで下のほうにターゲットってところがあります。
右の▼を押すと、リンク方法が出てきます。
新しいウィンドウ親ウィンドウ同一ウィンドウ全画面←この4つですね。
ヘッダーとフッターとサブメニューのページは、インラインフレームを使って表示させるので、ここで親ウィンドウを指定しないとフレームの中に表示されちゃうので、まずいわけですわ。
【例】↓インラインフレームを使って、このサイトを表示させた状態。
この中のリンクをいくらクリックしても、フレームの中でページが切り替わるだけで、全画面にならないですよね。(なんか説明がヘタで、すいません。)
なので、必ず親ウィンドウを指定しましょう。
こう書いておきながら、わたしもよく間違えるので、よく叱られます(おおわらい)
叱っていただくと嬉しいです♪ そそそっ、そんな趣味は、ありません(汗)
このへんのことは、ホームページビルダーの機能というかHTMLの基本なので、うまく説明できなくて、ごめんなさい。 テンプレの説明も、よくわからんてか。ずびばせん(涙)
| 【改版履歴】2005/05/07 β Ver.1.01 ヘッダーとフッターとサブメニューのページ内のリンクは、全て親ウィンドウで開くようにHTML部分を変更しました。 以前のテンプレートをお使いのかたは、お手数ですがインラインフレームで表示される header.html footer.html side_menu.htmlを、ホームページビルダーで開いて、HTMLソースの編集画面で<base target="_parent">を、 ↓この辺に追加してください。(リンクを親ウインドウで指定していれば追加しなくても、そのまま使えます。) <link rel="stylesheet" href="css/style/style.css" type="text/css"> <link rel="stylesheet" href="css/extension/extension.css" type="text/css"> <link rel="stylesheet" href="css/user/user.css" type="text/css"> <base target="_parent"> <STYLE type="text/css"> |
スタイルを設定した文字にリンクをつける方法
微妙な部分なのですが、先にスタイルを設定してからリンクをつけるのと、リンクをつけてから、スタイルを設定するとでは、ちょっとだけ違うんですよね。
どう違うのかというと、↓こう違います。
【A】先にスタイルを設定した後にリンクをつけた場合。
〓ダブルバキバキ〓 ホームページ作成高速化計画
【B】先にリンクをつけて、後でスタイルを設定した場合。
〓ダブルバキバキ〓 ホームページ作成高速化計画
見た感じ同じように見えるのですが、マウスを文字の左側のアイコンに乗っけてみると、【A】の場合アイコンの上で手のマークになってませんよね、【B】のほうは、アイコンの上までリンクがついているのがわかるでしょうか?
どちらを使ってもいいと思うのですが、どっちかに統一したほうがいいでしょう。
ここは、かなり重要!
リンクのスタイルは、4つあります。
d_Link01←通常スタイル1
d_Link02←通常スタイル2
d_Link03←上部ヘッダーのメニューで使ってもらいたいスタイル。
d_Link04←下部フッターのメニューで使ってもらいたいスタイル。
上の2つは、特に気にしないで使えますが
d_Link03とd_Link04は、かならず先にスタイルを設定してからリンクを挿入してください。
やってみるとわかると思います。
| 【正解】 最初にスタイルを設定 してからリンクを挿入 |
【不正解】 最初にリンクを挿入 してからスタイルを設定 |
|
| d_Link03 | ||
| d_Link04 |
ねっ違うでしょ!
わたしの場合は、間違えやすいので先にスタイルを設定してからに統一してます。
画像を挿入するときの注意
ホームページビルダーの素材フォルダから直接挿入したり、画像をコピー貼り付けして画像を挿入します。(ホームページビルダーとウィンドウズの基本操作ですね)
ここで、気をつけてほしいのが、ページのデザインの巾が、すでに決められてますので、画像が大きいとレイアウトが崩れてしまいます。 あたりまえといえばあたりまえですが(笑)
そこで、2列スタイルの場合、巾が広いメインの部分で(いま読んでるとこ)巾が470ピクセル程度。
巾が狭いメニュー部分だと、巾を、190ピクセル程度の大きさにトリミングしてください。

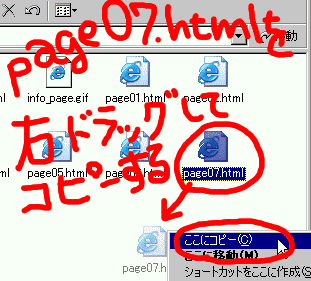
この場合、【コピー 〜 page07.html】 というファイルができるので、名前を変更しましょう。 例えば【page08.html】にする。 つまりウィンドウズの基本操作ですね。
【重要】ホームページビルダーでサイト設定をしていない場合、名前を付けて別名で保存すると、スタイルシートのリンク先が変更される場合がありますので注意してください。
詳しくは、ホームページビルダーのマニュアルを参照。
インラインフレームをページの中に入れるには?
簡単なやりかたは、インラインフレームを使っているページを開いて、インラインフレーム自体を右クリックでコピーしてから貼り付けたいページにペースト(貼り付け)します。
わたしの場合こうしてます。 ここもウィンドウズの基本操作ですね。 ホームページビルダーでインラインフレームを挿入するのってどうやるんでしたっけ?
テンプレートーを使いこなすには?
テンプレート自体には、特別なものってないんじゃないのかな、すこしHTMLとCSSをおぼえたら、誰でもホームページビルダーで作れるような簡単なものです。
なので、テンプレートを使いこなすというよりも、ホームページビルダーの画像やリンクの挿入とかの基本操作をおぼえることから始めたほうがいいと思います。
もちろん、ウィンドウズの基本操作をおぼえることが結果的に、ホームページを作る近道になるのではないかとも思います。
ホームページを速く作るには?
もちろん、このテンプレートを使うことで、速く作れるようになります。
と言いたいところなのですが、そうでもないです。
あたりまえのことなのですが、どんなに文字が速く打てても、どんなにマウスを速く動かせても、つまり技術的にキーボードやマウスを速く操作できるテクニックがあっても、書く文章が思いつかなければ一文字も打てないわけで。
どんな相手でも「オレの話を聞いてもらえれば、必ず買わせるぜ」と言っている優秀な営業マンでも、相手がいないと何も売れないのに、すこし似てますね。(例えが悪いですね)
結局遠回りなようで近道は、どんなホームページにしたいかを考えることでしょうね。
このホームページは、たぶん一日3時間くらい使って、大体3ヶ月くらいで完成する予定です。
毎日どんどん進んでいきますが、何を書こうか悩むことは、ありません。
もちろん、いくらでも書けるという優れた才能なんてものは、わたしにはありません。
最終的にどんなものにしようかが、わかっているからできるんだと思います。
そして、ただ作りたいから作っているだけです。(笑)
だって、このあと作りたいホームページがたくさんあるんだもん。
以上でテンプレートの基本的な説明は、終わりです。
あとは、あなたの言葉で、あなたのアイディアでどんどん作っていくだけです。
ホームページができたら是非おしらせください。 Mailより、どうぞ
テンプレート改造編
改造といっても、基本的にホームページビルダーでスタイルを変更しますので、難しくありません。
ちょっとした工夫で、あなた色のオリジナルなものにスタイルを変える方法です。
| あなた色に 染めてね♪  |
がんばって 作ってみてぇー! |
テンプレートの使い方 テンプレ使用ユーザー様の質問集へ
前に見てたページに戻る
